ICOON MONOさんのレゴ風アイコンをブログのファビコンに設定したよ!
2018/05/15
今回はワードプレスのサイトカスタマイズに関する記事です。
ですがレゴのブログなのでレゴもちゃんと関係していますよ!
そう、ずっとずっとやりたくてなかなか着手できなかった、ブログのファビコンをレゴ風アイコンに変更したんですっ!!
※ファビコンとは・・
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。 favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
wikipedia参照
今回は自分のサイトのファビコンをレゴっぽく変えたいな~という方やレゴ風のアイコンを探して見える方におすすめの、私が利用させてもらった「ICOON MONO」さんのご紹介と、ワードプレスでのファビコンの簡単な設定&変更方法をご紹介します(*´▽`*)
結果すごくかわいくなったのでおすすめですよ~!
スポンサーリンク
レゴ風アイコンならICOON MONOさんがオススメ!
最初に言っておきますが、私はICOON MONOさんの回し者ではありません笑
今回レゴのブログ用にレゴっぽいブロックのアイコンを探していて、見事ヒットしたのがこちらのICOON MONOさんのサイトでした。
規約を守れば商用利用もOKで、パンフレットやポスター利用もOKという太っ腹!!
なので、レゴのイベント用にポスターなどを作られる担当者様も利用できるのでおすすめです。
イベントやオフ会用の名刺なんかに刷ってもかわいいと思います(*´▽`*)
私もつくりたいな~「とっとこです!」とか言って渡してみたい笑
そのうちアイコンを使わせてもらって作ろうかな!?(使う機会あるのか!?)
サイトのリンクも貼っておきます。レゴ風アイコンを探すにはサイト上の検索窓に「レゴ」と入れると出てきます。
icooon-mono.com
レゴの他にも色々なデザインが揃っています。シンプルなので使いやすいのが魅力ですね。
ワードプレスでのサイトファビコンの変更方法!
せっかくなので今回はワードプレスでの設定方法も一緒にご紹介します~
まずはICOON MONOさんのサイトに行き、レゴ風アイコンをダウンロード!
ちなみに3種類あります。
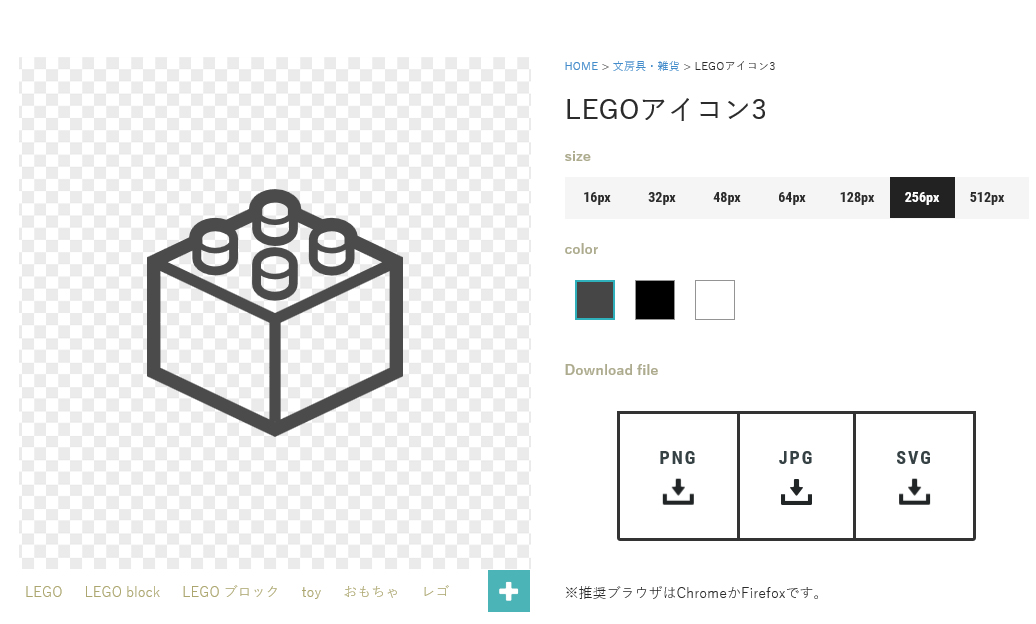
私は一番右端のデザインにしました。

続いて色がグレー、黒、白の3種類の中から選べるので好きな色を選び、画像のサイズも選びます。
私はグレーで、ファビコンに使うのでサイズは64×64にしました。
注!ちなみにICOON MONOさんのアイコンはchromeかfirefox推奨です。

決めたらダウンロードファイルの形式を選びポチ!今回はJPGで大丈夫です。
ダウンロード出来たら自分のブログに戻ります。
ワードプレスの場合、ログインしているとサイトの上に「カスタマイズ」というタグがあるのでそこをクリックします。

これはワードプレスがバージョンアップされてからの新しい仕様です。
以前までは画像のURLをコピーしてphpタグをいじらないといけなかったのでずいぶん楽になりました。
スポンサーリンク
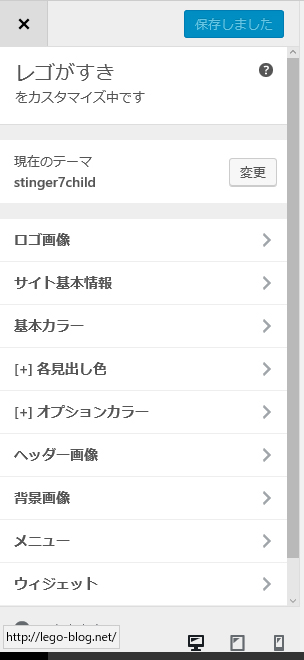
カスタマイズを開くとこのような画面になります。
私の場合は無料で使用できる「stinger」というシリーズのテンプレートを利用させてもらっているのでこんな感じになりますが、テンプレによってはもしかしたら少し異なってくるかもしれないですね。

この画面の「サイト基本情報」をクリック
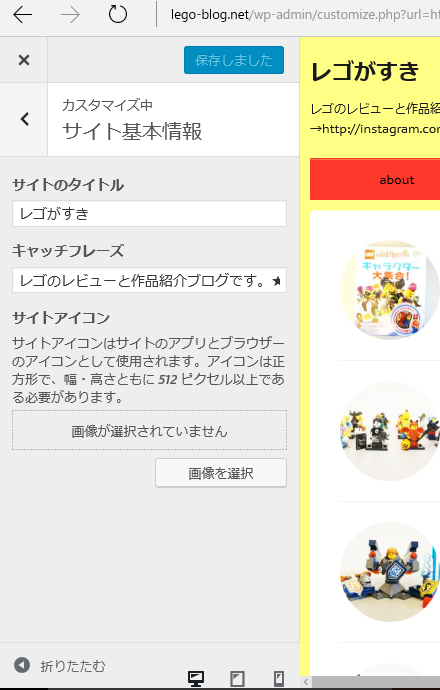
するとこのような画面になります。
「サイトアイコン」の「画像の選択」をクリック

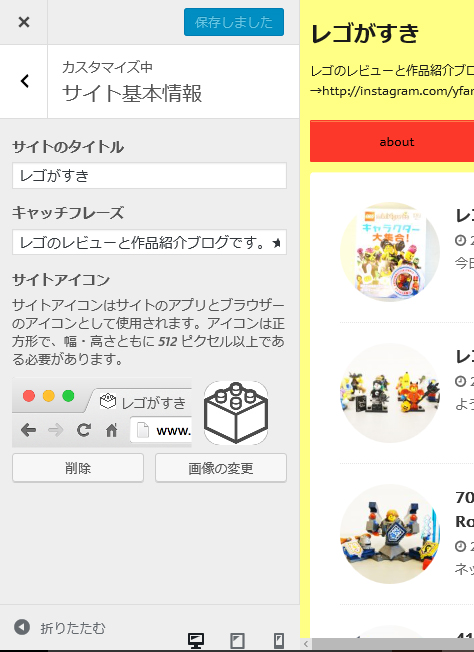
先ほどアイコン画像をダウンロードしておいたところへ行き、画像を選択。

設定できました!
あとは「保存」でOKです。
chromeでひらいて確認してみます。設定できました!かわいいです~~~!

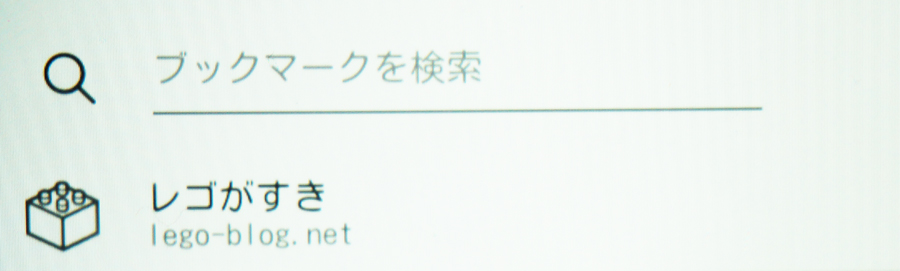
ちょっと画質が悪いですが、タブレットでブログを開いてブックマークに入れてみました。
ちゃんと表示されています。我ながらかわいいっ!

ちなみにこのブログでは「リンクカード」というプラグインを入れています。
サイト内の他の記事へのリンクをカード風に表示してくれる便利なプラグインなのですが、サイトアイコンを設定するとこのカードにもファビコンが表示されるようになるんです。
↓こんな感じです。
カードもよりおしゃれになり大満足です◎
アイコンを変えるとサイトのデザイン性も高まる!
私はワードプレスを使っているので、ワードプレスでの設定方法をご紹介しましたが、他の無料ブログなどをされている方でももしブログのファビコンを変更出来れば好きなデザインに変えてみるとぐっとデザイン性が高まって愛着もよりわくのでおすすめです!
ブックマークやリンク、ブログを開いたときにも表示されるようになるので、自分のブログを認知して覚えてもらうにもいいですよね。
今はありがたいことに無料で使えるフリー素材も多く出ているので、有効に使わせてもらうとブログやホームページに彩を添えてくれますね。
ワードプレスは簡単に色々自分でカスタムしていけるので、サイトいじりが好きな方にもおすすめですよ~(*´▽`*)
スポンサーリンク